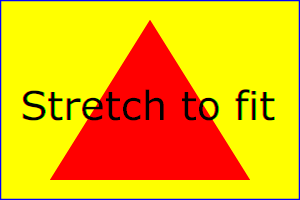
svg preserveaspectratio Svg example w3 viewbox width height svg2 coordinate units transformations systems vector coords tr href Understanding svg coordinate systems and transformations (part 1) — the
If you are looking for Understanding SVG Coordinate Systems and Transformations (Part 1) — The you've came to the right page. We have 25 Pics about Understanding SVG Coordinate Systems and Transformations (Part 1) — The like Perplexed by SVG viewBox, width, height, etc - Stack Overflow, SVG XMLNS ViewBox 0 0 100 100 Width 200 Height 200 · Creative Fabrica and also Understanding SVG Coordinate Systems and Transformations (Part 1) — The. Here it is:
Understanding SVG Coordinate Systems And Transformations (Part 1) — The
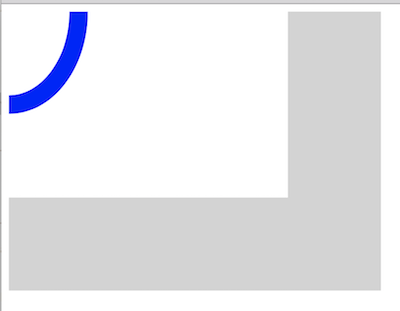
Position SVG Rectangle Absolutely Outside Of Viewbox Using Python
 stackoverflow.com
stackoverflow.com
python viewbox svg rectangle absolutely position outside using
Learn Svg | PDF
 www.slideshare.net
www.slideshare.net
Coordinate Systems, Transformations And Units — SVG 2
 www.w3.org
www.w3.org
svg example width viewbox height w3 coordinate units transformations systems svg2 coords tr
Understanding SVG Coordinate Systems And Transformations (Part 1) — The
 www.sarasoueidan.com
www.sarasoueidan.com
【SVG】svgのviewBox属性。基本的の5パターンを検証!それぞれの特徴は? | LUCKLOG
 lucklog.info
lucklog.info
Perplexed By SVG ViewBox, Width, Height, Etc - Stack Overflow
 stackoverflow.com
stackoverflow.com
viewbox svg perplexed etc height width explanation worth words 1000 picture
Understanding SVG Coordinate Systems And Transformations — The Viewport
 devshive.tech
devshive.tech
Understanding SVG Coordinate Systems And Transformations (Part 1) — The
 www.sarasoueidan.com
www.sarasoueidan.com
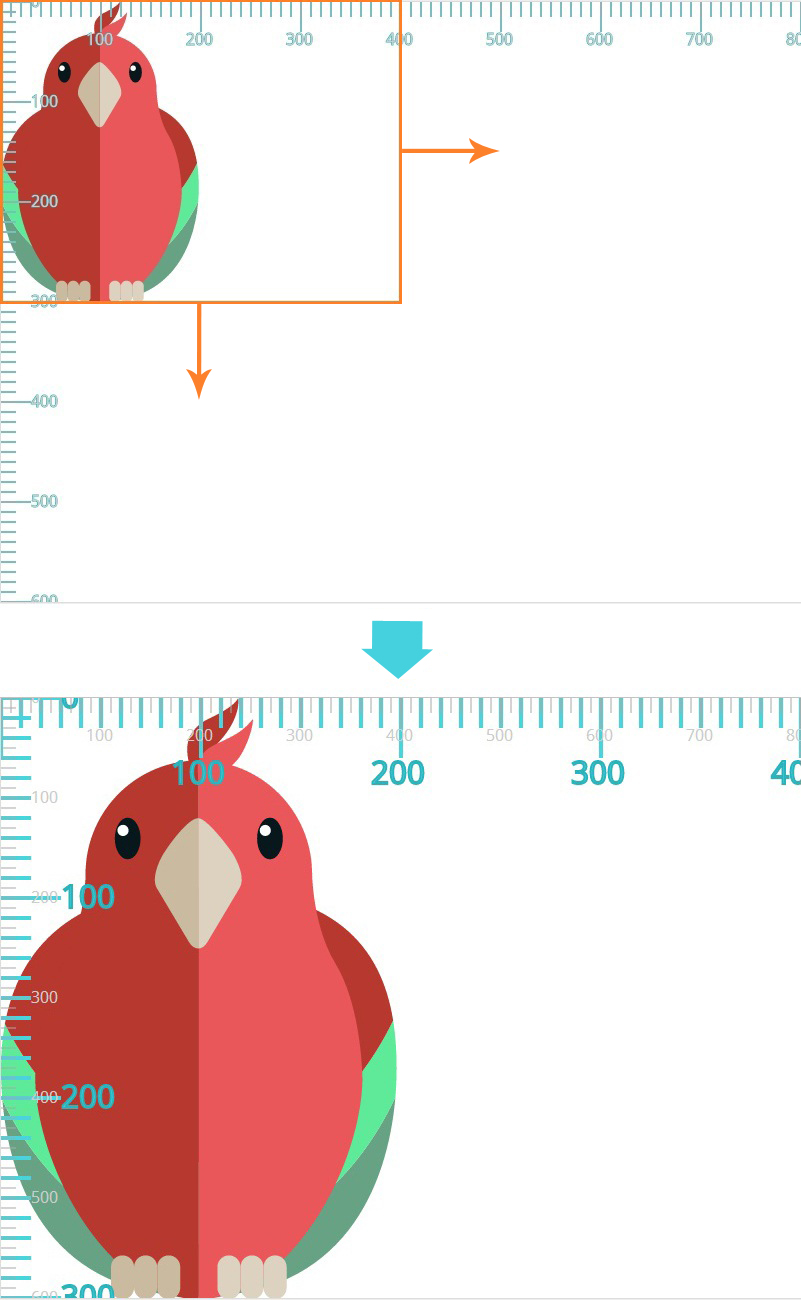
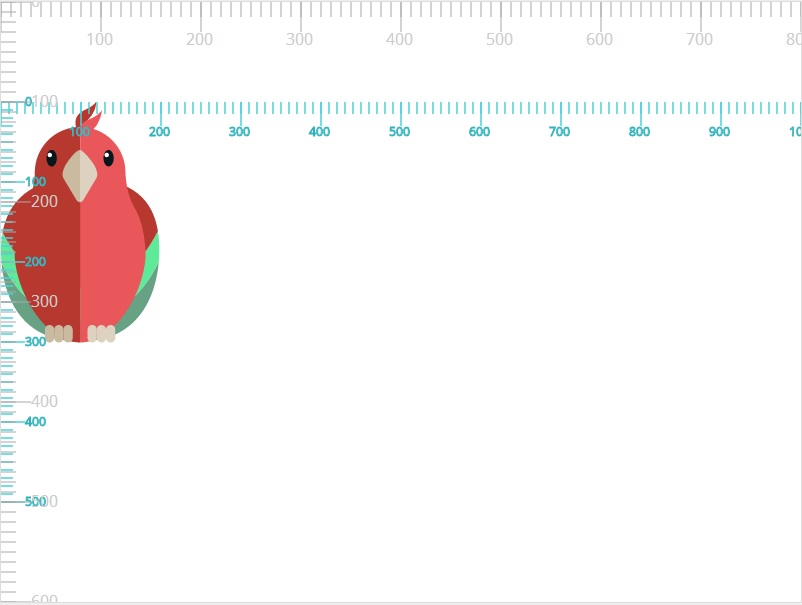
Understanding SVG Coordinate Systems And Transformations (Part 1) — The
 www.sarasoueidan.com
www.sarasoueidan.com
svg coordinate viewbox understanding systems system transformations viewport part user
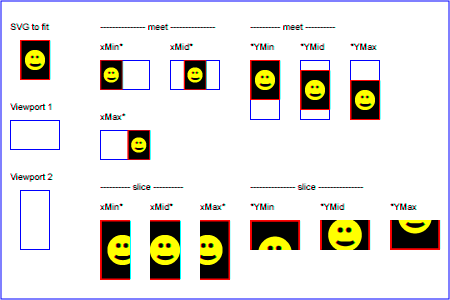
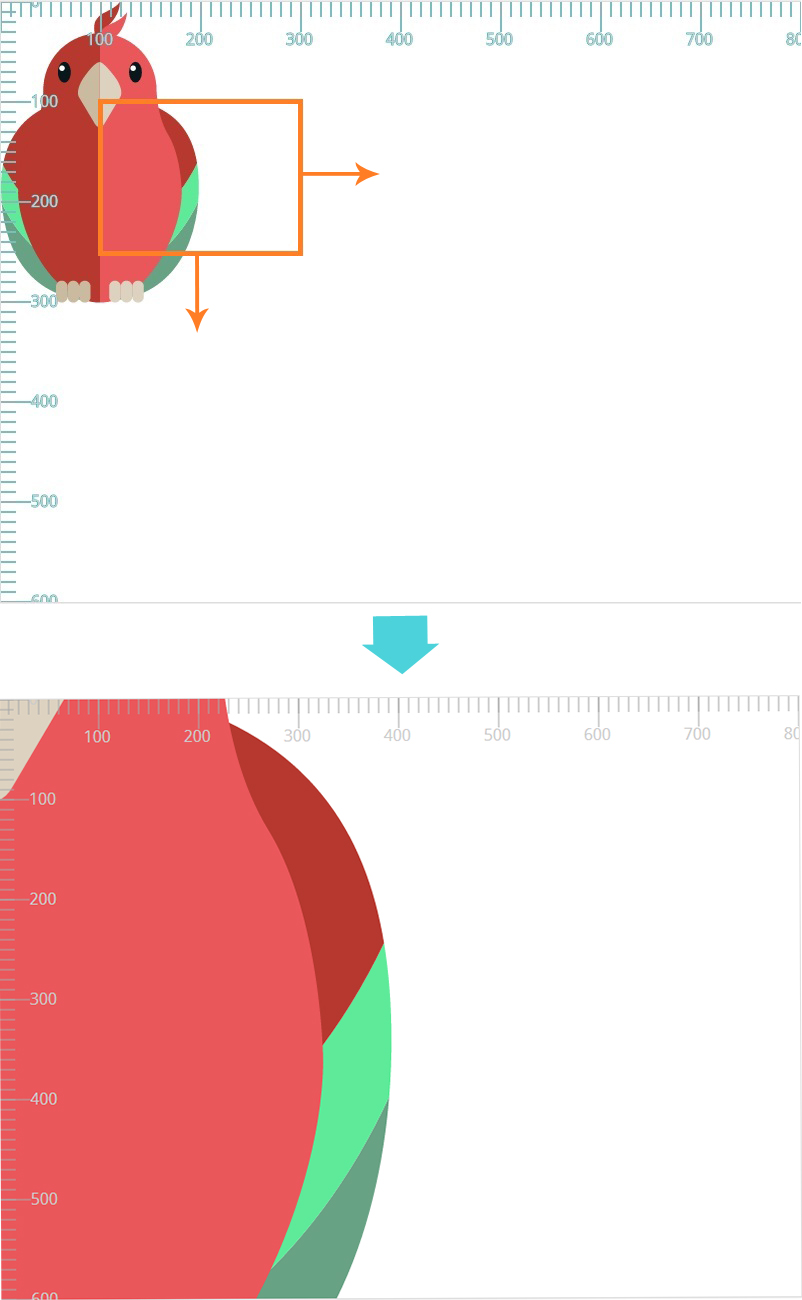
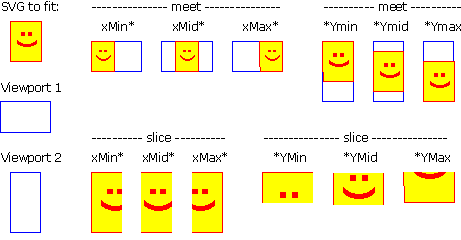
Understanding SVG Coordinate Systems And Transformations (Part 1) — The
 www.sarasoueidan.com
www.sarasoueidan.com
viewbox svg coordinate understanding systems slice align viewport transformations part values aligning result value different using set
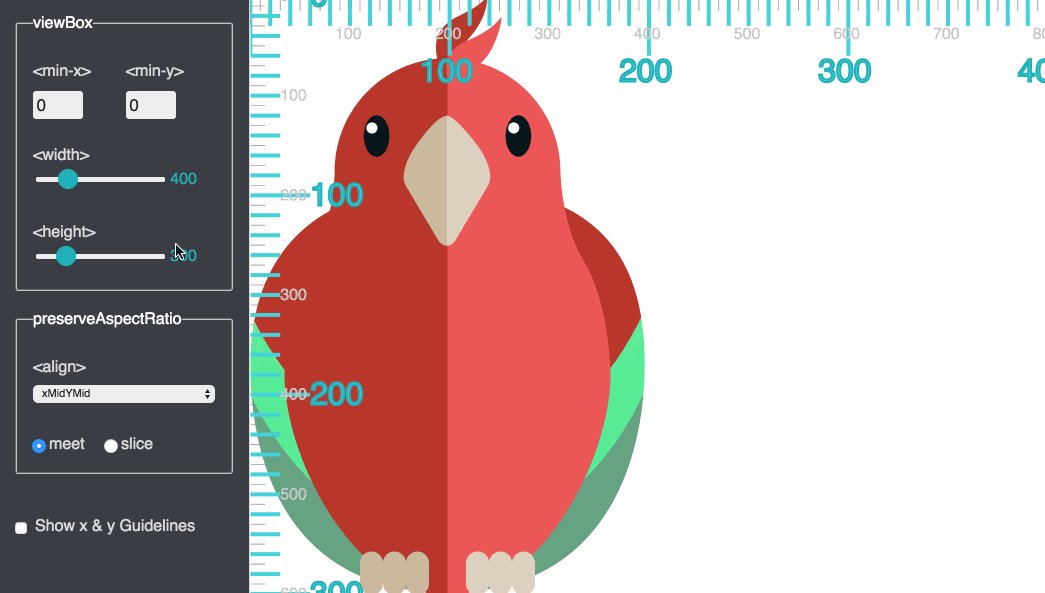
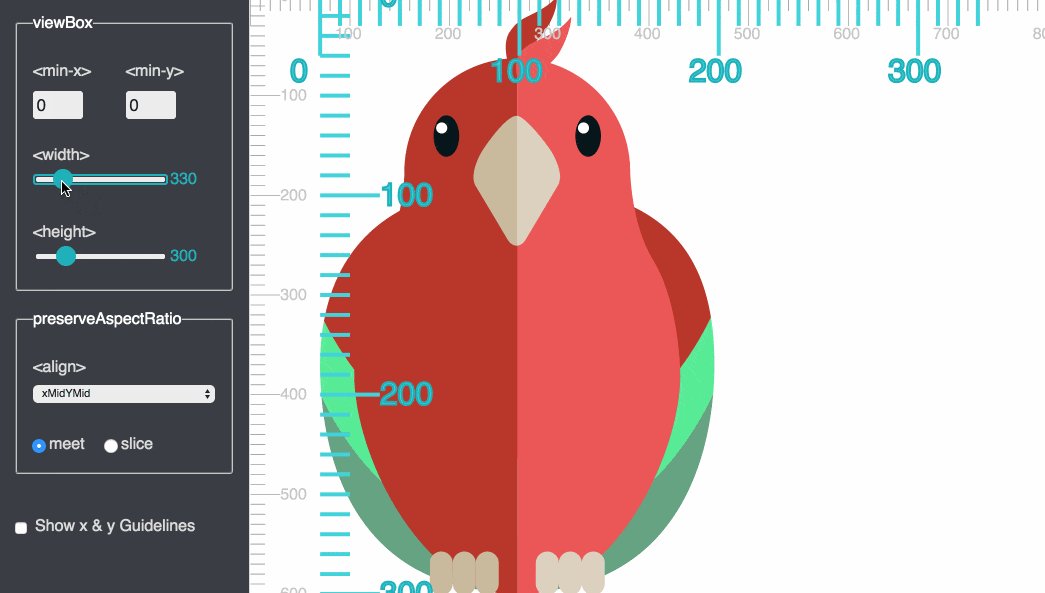
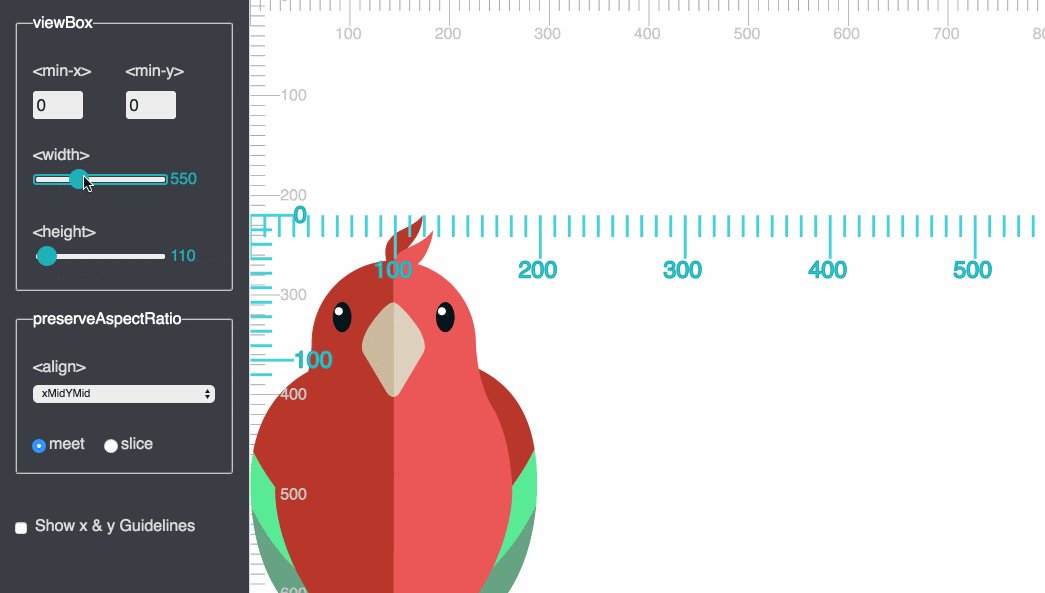
Understand The SVG Viewbox | DigitalOcean
 www.digitalocean.com
www.digitalocean.com
viewbox viewport digitalocean
Understanding SVG Coordinate Systems And Transformations (Part 1) — The
 www.pinterest.com
www.pinterest.com
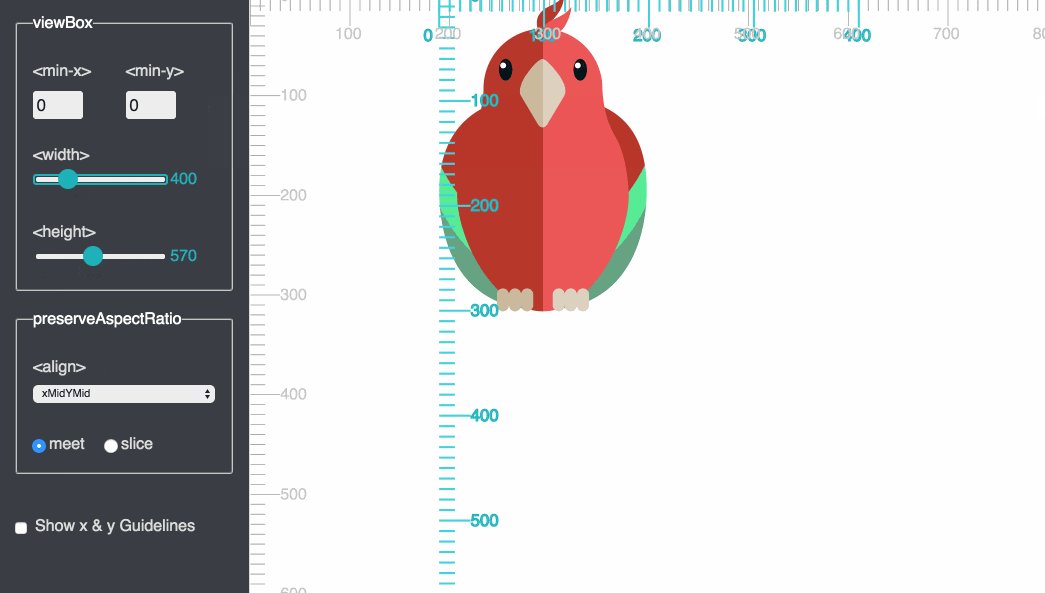
Understanding SVG Coordinate Systems And Transformations (Part 1) — The
 www.sarasoueidan.com
www.sarasoueidan.com
viewbox svg coordinate understanding systems transformations viewport part origin cropping result graphic height width
W3C SVG 1.0 Specification - Coordinate Systems, Transformations And
 www.w3.org
www.w3.org
Understand The SVG Viewbox | DigitalOcean
 www.digitalocean.com
www.digitalocean.com
viewbox digitalocean understand
Understand The SVG Viewbox | DigitalOcean
 www.digitalocean.com
www.digitalocean.com
svg viewbox digitalocean scales
What Is The Default SVG Viewbox
 faq.fyicenter.com
faq.fyicenter.com
Understanding SVG Coordinate Systems And Transformations (Part 1) — The
 www.sarasoueidan.com
www.sarasoueidan.com
coordinate svg viewbox system viewport understanding systems user transformations part
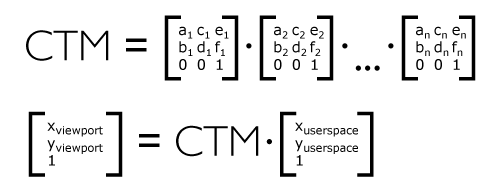
Coordinate Systems, Transformations And Units – SVG 1.1 (Second Edition)
 www.w3.org
www.w3.org
transformations svg units coordinate systems ctm transform matrix nested transforms w3 tr coords illustrates example transformation 2d fx
Svg2ts | Convert Standard SVG / Parameterized* SVG To TypeScript Code
 xperiments.in
xperiments.in
Coordinate Systems, Transformations And Units — SVG 2
 www.w3.org
www.w3.org
svg viewbox 200px coordinate units transformations systems rvg svg2 coords height tr w3 viewport rendered into class
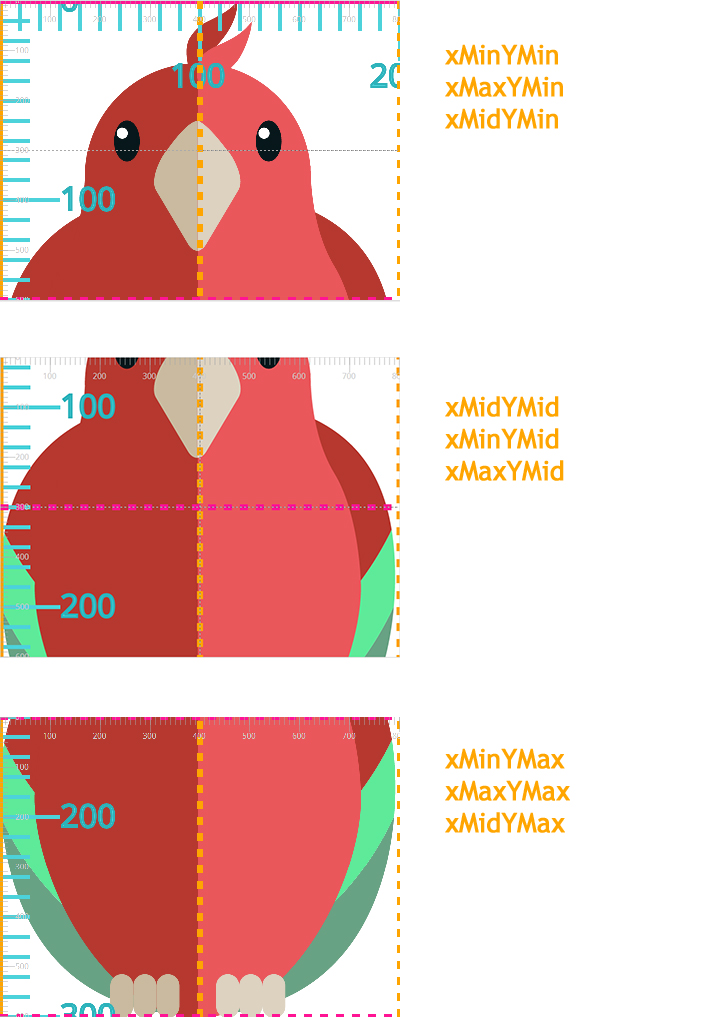
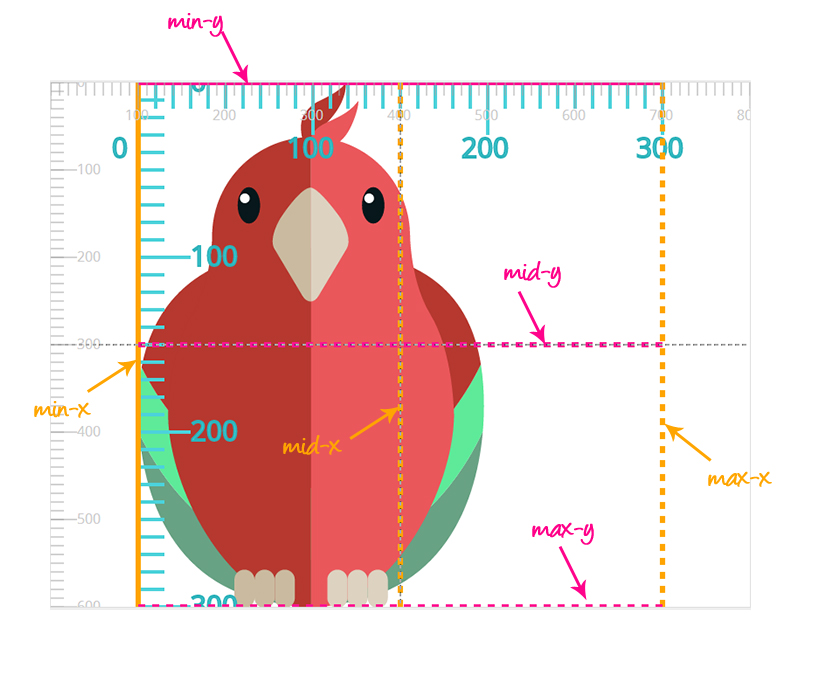
Understanding SVG Coordinate Systems And Transformations (Part 1) — The
 www.sarasoueidan.com
www.sarasoueidan.com
svg coordinate viewbox understanding systems min orange pink values represent lines transformations viewport part dashed respectively solid
SVG XMLNS ViewBox 0 0 100 100 Width 200 Height 200 · Creative Fabrica
 www.creativefabrica.com
www.creativefabrica.com
Svg ViewBox Strange Behavior? - Stack Overflow
 stackoverflow.com
stackoverflow.com
viewbox svg behavior strange stack
Perplexed by svg viewbox, width, height, etc. Coordinate svg viewbox system viewport understanding systems user transformations part. Understanding svg coordinate systems and transformations (part 1) — the