svg textpath center Geeksforgeeks browsers supported Rendering svg paths in webgl
If you are looking for SVGStringParser.cpp -- a sample SVG path that SVG Native interprets you've visit to the right page. We have 25 Pics about SVGStringParser.cpp -- a sample SVG path that SVG Native interprets like Angular Svg Textpath Not Centered - StackBlitz, SVG Element - GeeksforGeeks and also How to use clip-path with SVG - SVG Tutorial. Read more:
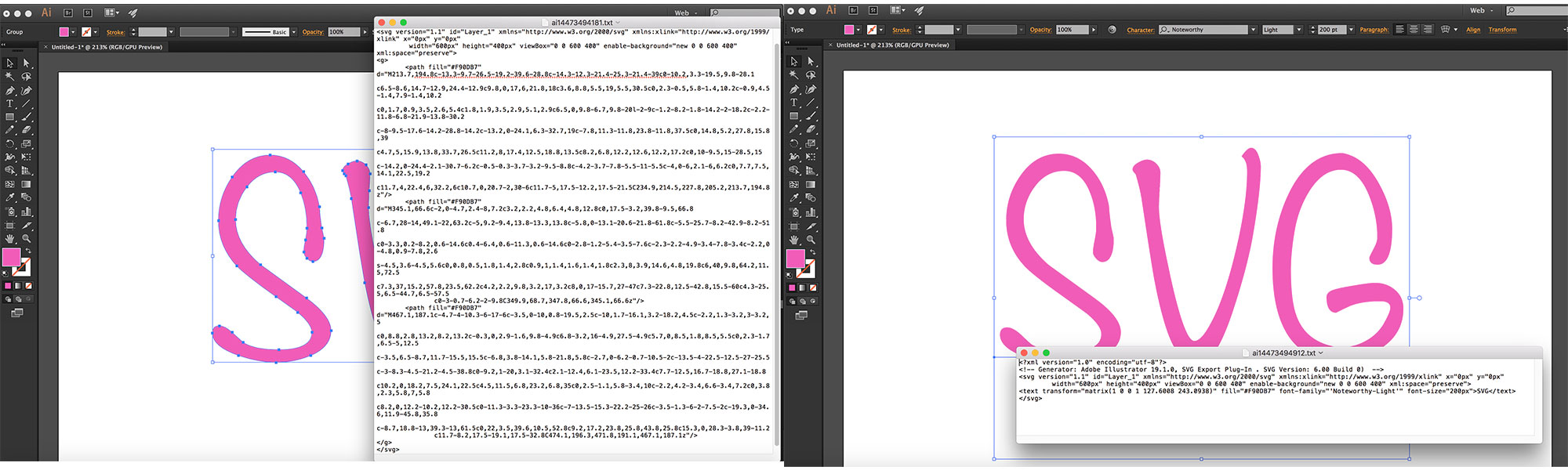
SVGStringParser.cpp -- A Sample SVG Path That SVG Native Interprets
SVG Path Data Format Differences - Stack Overflow
 stackoverflow.com
stackoverflow.com
Job Praktiker Möglich Svg Path Generator Flugblatt Spion Teilen
 www.tecnologisticaaduanal.com
www.tecnologisticaaduanal.com
Svg-path-parser Examples - CodeSandbox
 codesandbox.io
codesandbox.io
SVG Paths - SignalRGB
 docs.signalrgb.com
docs.signalrgb.com
GitHub - Bubkoo/text2svg: 🍄 Convert Text To Svg Path.
Tips For Creating And Exporting Better SVGs For The Web
 www.sarasoueidan.com
www.sarasoueidan.com
How To Use Clip-path With SVG - SVG Tutorial
 svg-tutorial.com
svg-tutorial.com
SvgPath.Path() Behavior Changed When ISvgRenderer Argument Is Null
 github.com
github.com
Rendering SVG Paths In WebGL | CSS-Tricks
 css-tricks.com
css-tricks.com
SVG Path Editor - Codesandbox
 codesandbox.io
codesandbox.io
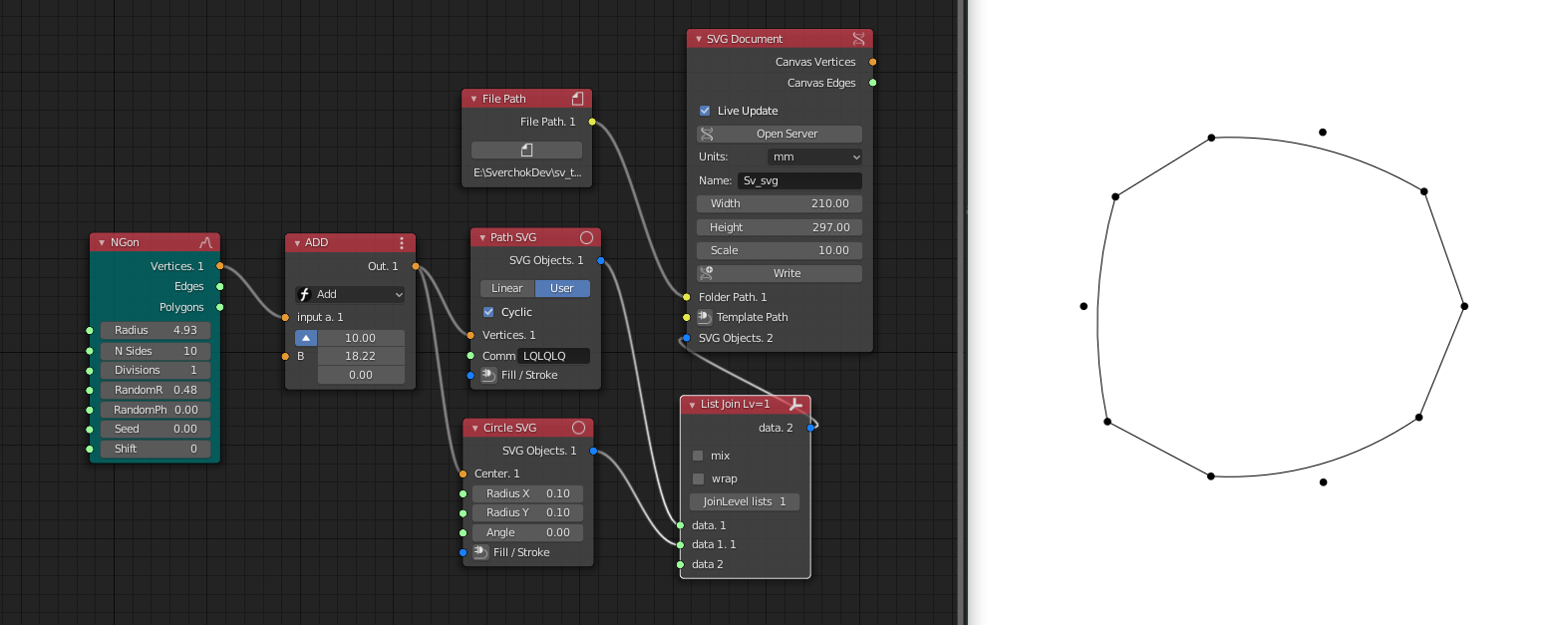
Path SVG — Sverchok 1, 2, 0 Documentation
 nortikin.github.io
nortikin.github.io
Tools To Visualize And Edit SVG Paths (Kinda!) | CSS-Tricks
 css-tricks.com
css-tricks.com
visualize paths kinda css tricks
Rendering SVG Paths In WebGL | CSS-Tricks
 css-tricks.com
css-tricks.com
Rendering SVG Paths In WebGL | CSS-Tricks
 css-tricks.com
css-tricks.com
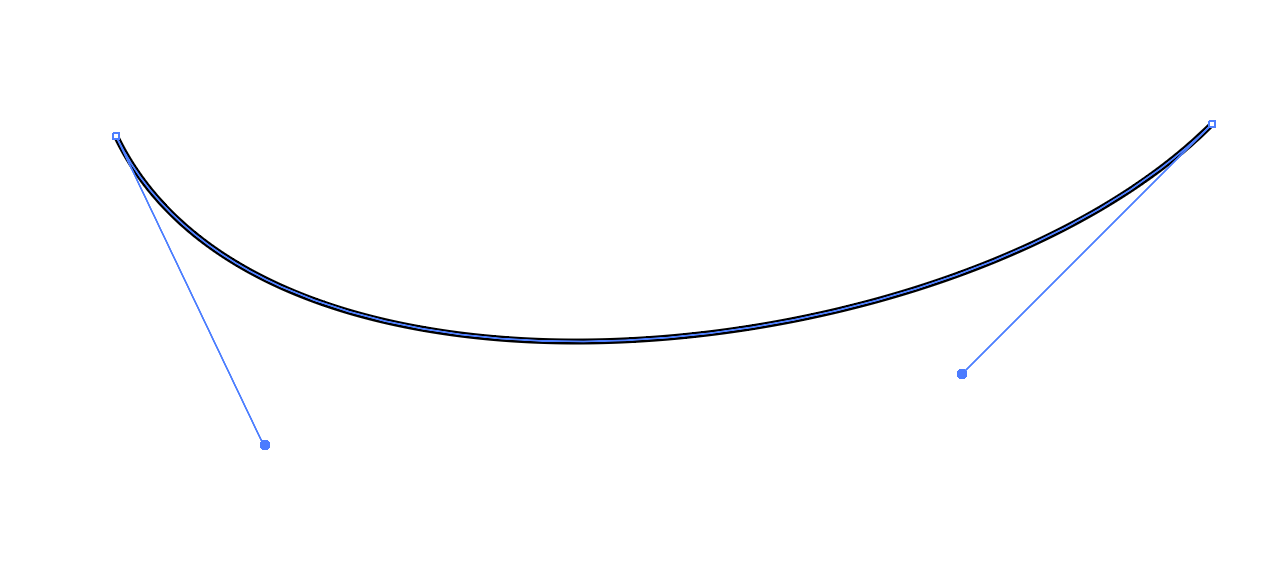
The SVG `path` Syntax: An Illustrated Guide | CSS-Tricks
 css-tricks.com
css-tricks.com
svg css tricks path
SVG Element - GeeksforGeeks
 www.geeksforgeeks.org
www.geeksforgeeks.org
geeksforgeeks browsers
How Do I Optimize SVG Paths? - Stack Overflow
 stackoverflow.com
stackoverflow.com
svg optimize paths do path jsfiddle stack
Html - SVG Path Is Bigger Than The Svg Container - Stack Overflow
 stackoverflow.com
stackoverflow.com
Boxy Svg Text On Path - Atilasusa
 atilasusa.weebly.com
atilasusa.weebly.com
GitHub - Rveciana/svg-path-properties: Pure Javascript Alternative To
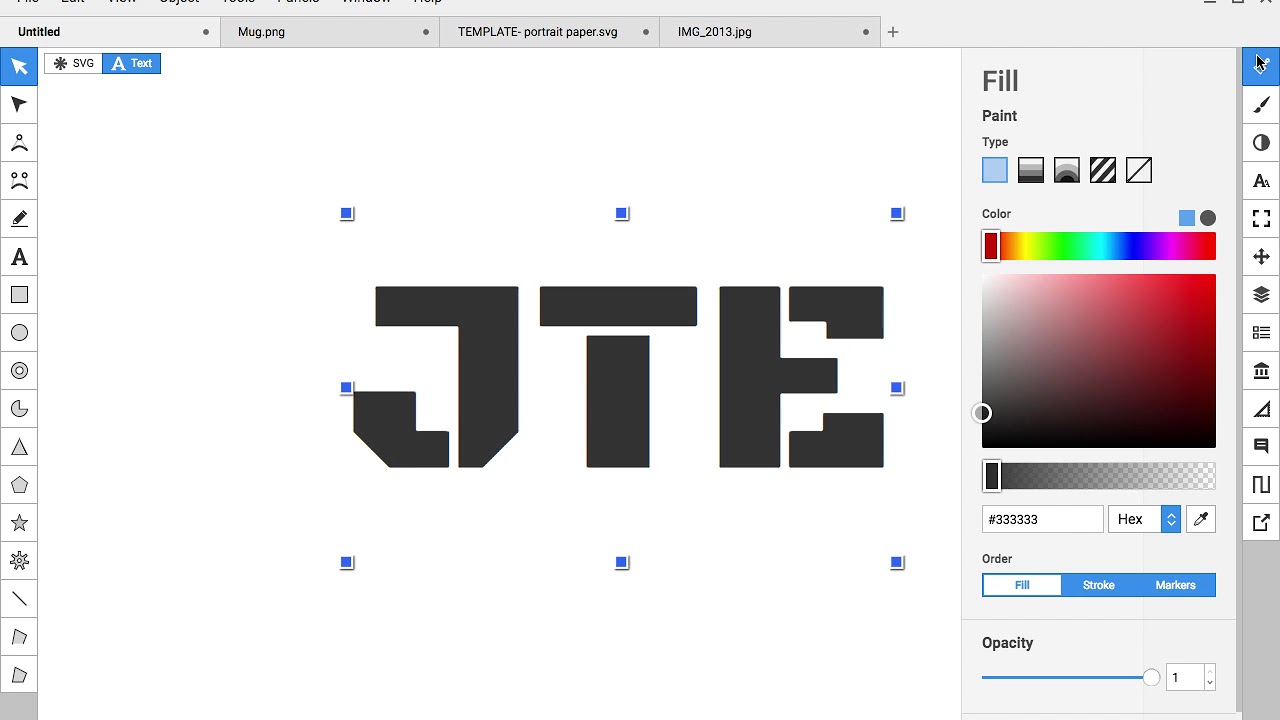
Paths: Browser-based SVG Editor / Michael Lee
 michaelsoolee.com
michaelsoolee.com
paths svg brent jackson browser editor based css fan library many use work his big
Angular Svg Textpath Not Centered - StackBlitz
GitHub - Rfauver/svg_path_editor: Interactive SVG Editor Made With Next.js
 github.com
github.com
The SVG `path` Syntax: An Illustrated Guide | CSS-Tricks
 css-tricks.com
css-tricks.com
Paths: browser-based svg editor / michael lee. Geeksforgeeks browsers. The svg `path` syntax: an illustrated guide